GitHub - walmartlabs/stylus-relative-loader: A stylus loader for webpack with fixed relative imports.

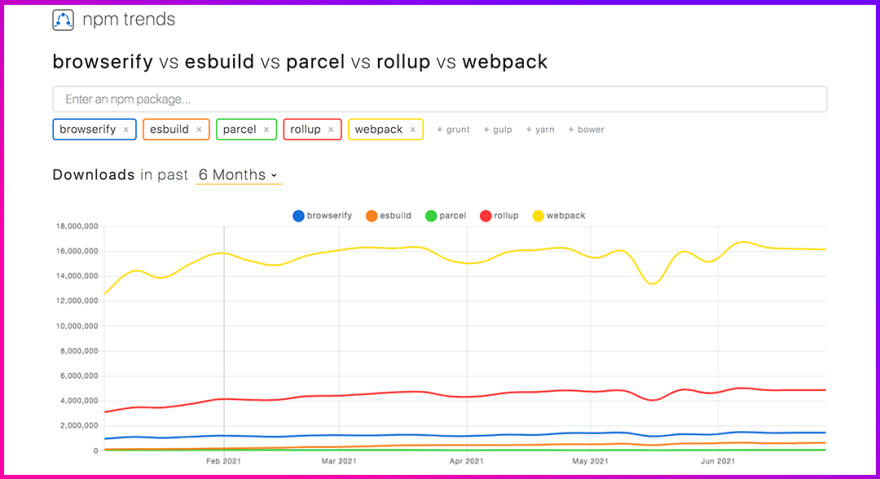
JavaScript Bundlers: An in-depth comparative 👍👎 Is Webpack still the best bundler in 2021? 📦 - DEV Community
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.

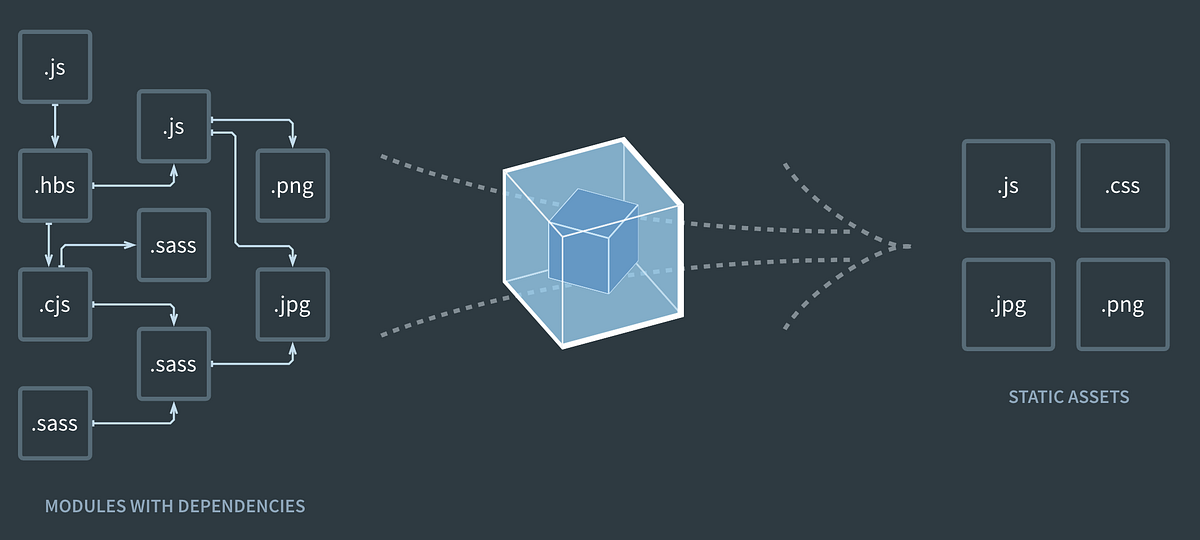
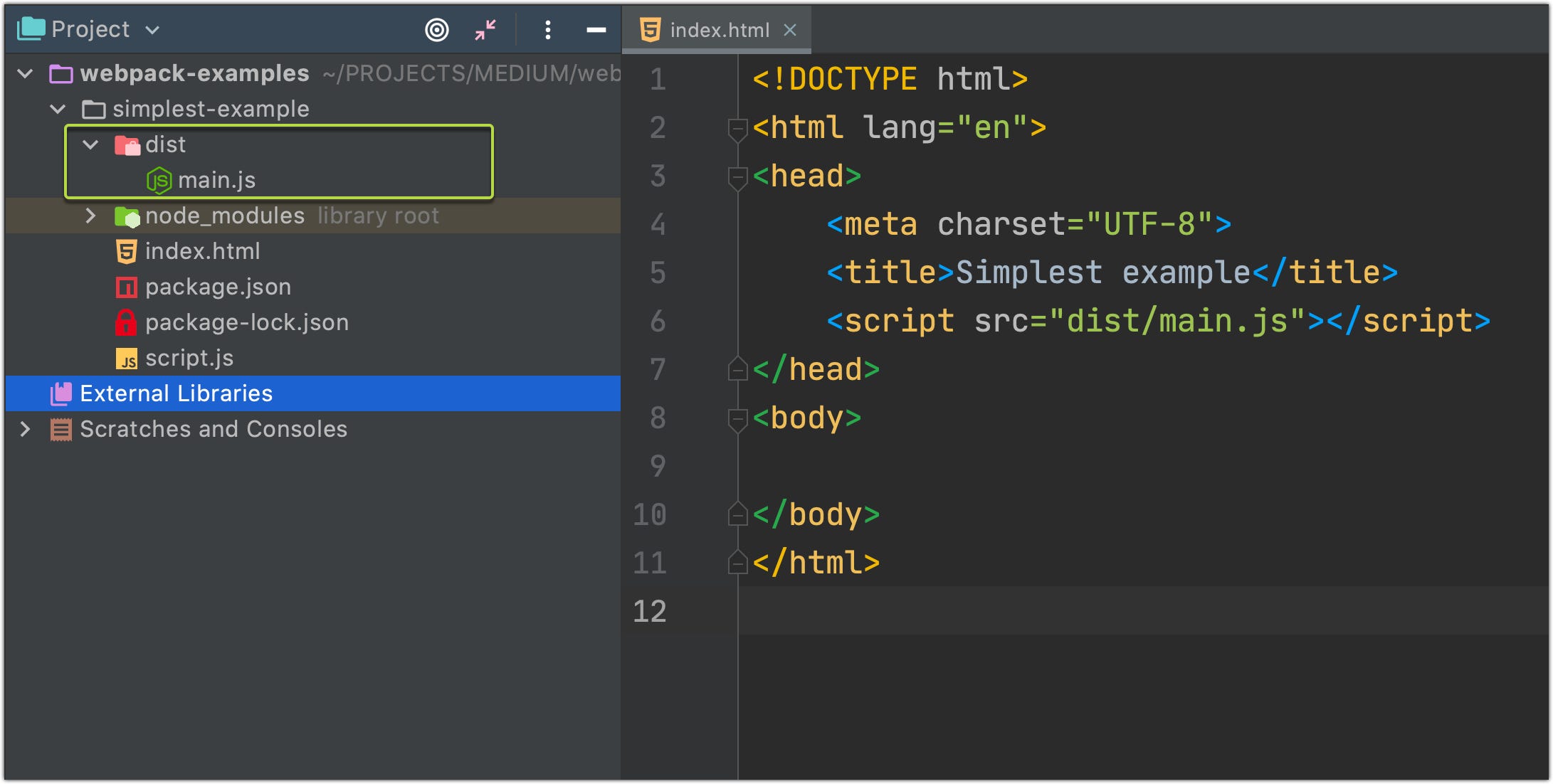
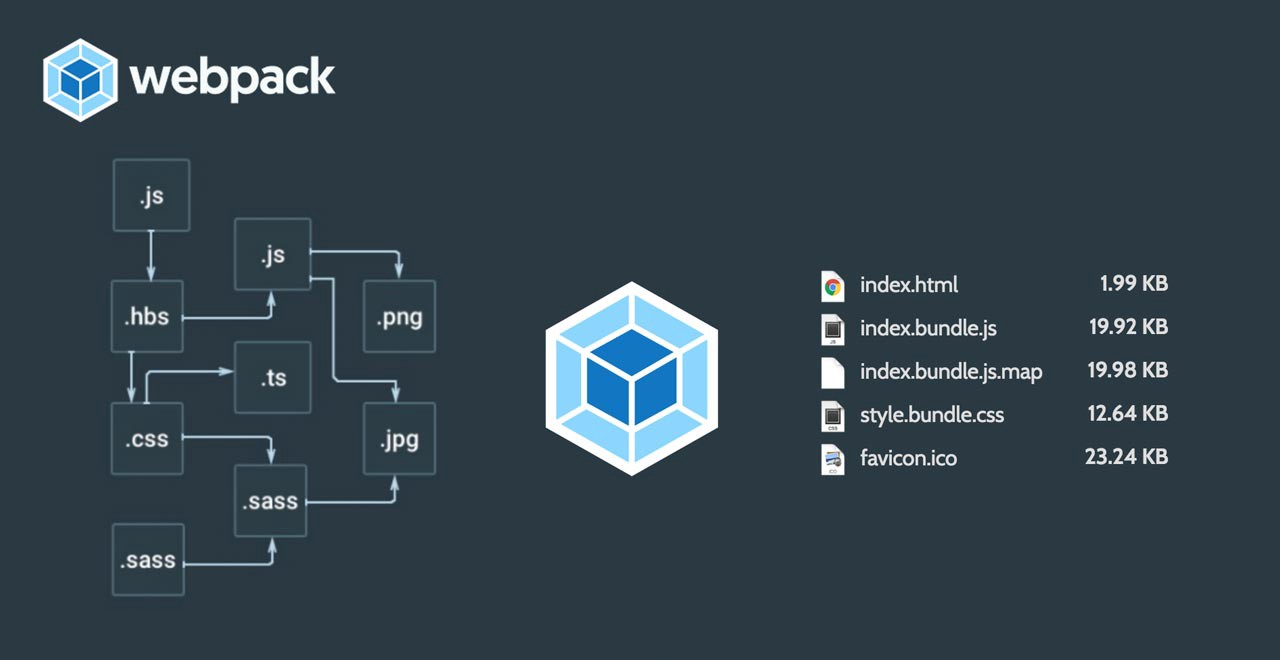
What is Webpack and how does it work | Ma-No Tech News & Analysis, javascript, angular, react, vue, php
GitHub - qnp/webpack-babel-pug-stylus: Webpack boilerplate to generate static pages with ES6+ (babel), pug and stylus

JavaScript Bundlers: An in-depth comparative 👍👎 Is Webpack still the best bundler in 2021? 📦 - DEV Community

![COMPARISON] Webpack or Parcel, which one is better? - DEV Community COMPARISON] Webpack or Parcel, which one is better? - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--F9IAuLC3--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://thepracticaldev.s3.amazonaws.com/i/aryx4cf3s3pxopeha959.png)